Project website documentation : https://www.homesmartmesh.com/docs/applications/home3d/
If you would like to get support, give feedback or discuss new ideas related to this project ?
It's possible to directly discuss on the discourse forum
discourse forum: https://homesmartmesh.discourse.group/
Vision
Many open source home automation frameworks start to get popular, but few care about 3d interactions while it has potential to be very user friendly:
- Full home status in singe blink !
- Natural feel as the placement of the devices in the model follows your actual home geometry.
- Any device control is one touch away !
- More devices, no problems, zoom in and out without loosing focus, no 2d navigation from page to page !
Community shared .glTF interactive items can make such framework easily usable for everyone.
IoT device suppliers could provide an mqtt interface API and a glTF model with animations.
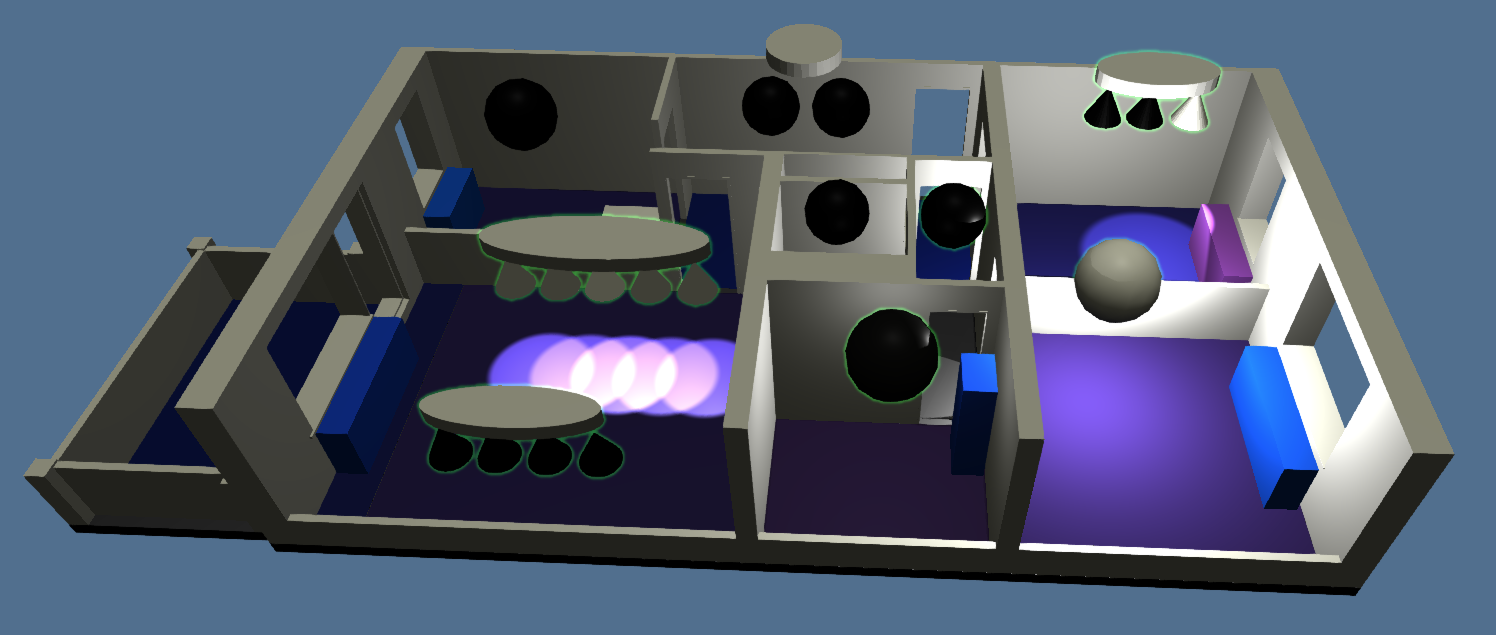
hue lights and mqtt devices in sync with the 3d Model
| Github repo | https://github.com/HomeSmartMesh/smart_home_3d_webapp |
First time usage
- host this project on your local raspberry pi or see 'Local host vs Remote host' section on how to use the live demo
- create your own glTF model from blender (optional)
activate hue bridge connection
- adjust the light names to match your hue lights names
- press the Hue Gateway authorisation button (on the real device)
- Click on the 3d model of the hue gateway
- An alert will apear on the screen to wait for confirmation
- The user creation will proceed and the username will be stored as local storage (ctrl+j in chrome to oben the debug window)
activate mqtt connection
- adjust the mqtt topic names to match your mqtt devices
- install a mosquitto version with websocket support
- Click on the 3d model of the mosquitto gateway
Switching on a real light with power logging
We see in this gif demo above a home 3d model augmented with interactive mesh items. Some meshes represent light bulbs and generate events when the user clicks on them. Those events are handled by a hue light client that interacts with the real hue gateway. The hue client publishes as events the actual state of the switched light, and that state is updated by the mesh bulb color and the associated 3d light.
As a demonstration for the reaction time of the real light switching on and off, we can see in the gif animation the power consumption log of the light switched. This log comes from a shelly 2.5 device with power monitoring capabilities. This measure device is itself powering up the hue light. Note that the slow power up and down ramp are due to the hue effect of slow variation when switching on and off.
Hue lights and lightgroups usage from the 3d webapp

| see the full details on the project log entry | hue-lights-and-lightgroups-usage-from-the-3d-webapp |
Concept
 Boiler plates examples linked below
Boiler plates examples linked below
| Examples and explanation from the github readme | github.com/web_three_interface/ |
| All boilerplate examples embedded in a single page | github.io/web_three_interface/ |
3d objects properties
Manipulation of properties such as mesh animation and color. This control can operate from an external interface of through internal 3d mouse events.
call to modify a property:
send_custom_event("three_color",{name:"Kitchen", val:0.3});
3d mouse events
Events such as hover, click and long press. These events uses rays to match the 3d objects meshes.
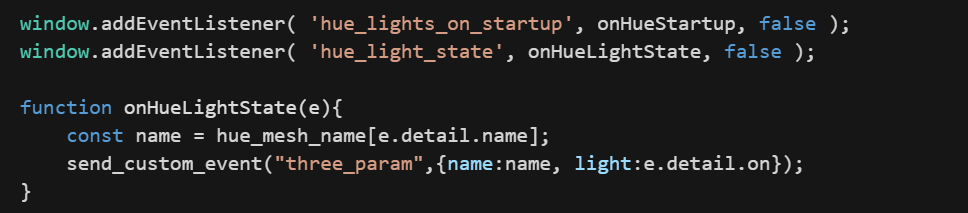
user handling of 3d mouse events:
window.addEventListener( 'mesh_touch_start', onMeshTouch, false );
function onMeshMouseDown(e){ console.log(`Mesh Touch on ${e.detail.name}`);
}
3d slider control
On activation of the control, new objects such as a slider pop up in the scene and takes over the mouse control. While the user is acting on the control, the control is producing events. The whole cycle can be as short as the user touching the 3d element, the slider popup with the bullet already under the user's finger, the user shifts slightly...
Read more » Wassim
Wassim









 Andrew Sowa
Andrew Sowa
 mpinner
mpinner
 Adellar Irankunda
Adellar Irankunda